Op 13 februari stuurde Shopify bovendien een memo naar alle Shopify Plus merchants, waarin ze uitlegden dat merchants vóór 13 augustus 2024 actie moeten ondernemen om een soepele overgang te kunnen garanderen. Om duidelijk te maken wat er van jou als merchant verwacht wordt, en om je te laten zien wat er allemaal mogelijk is met de nieuwe Shopify Checkout, besloten wij om onze Lead Frontend Developer Melvin en onze CCO Bob eens uit te horen over de details. Here we go!
Grote verandering #1: One-page checkout
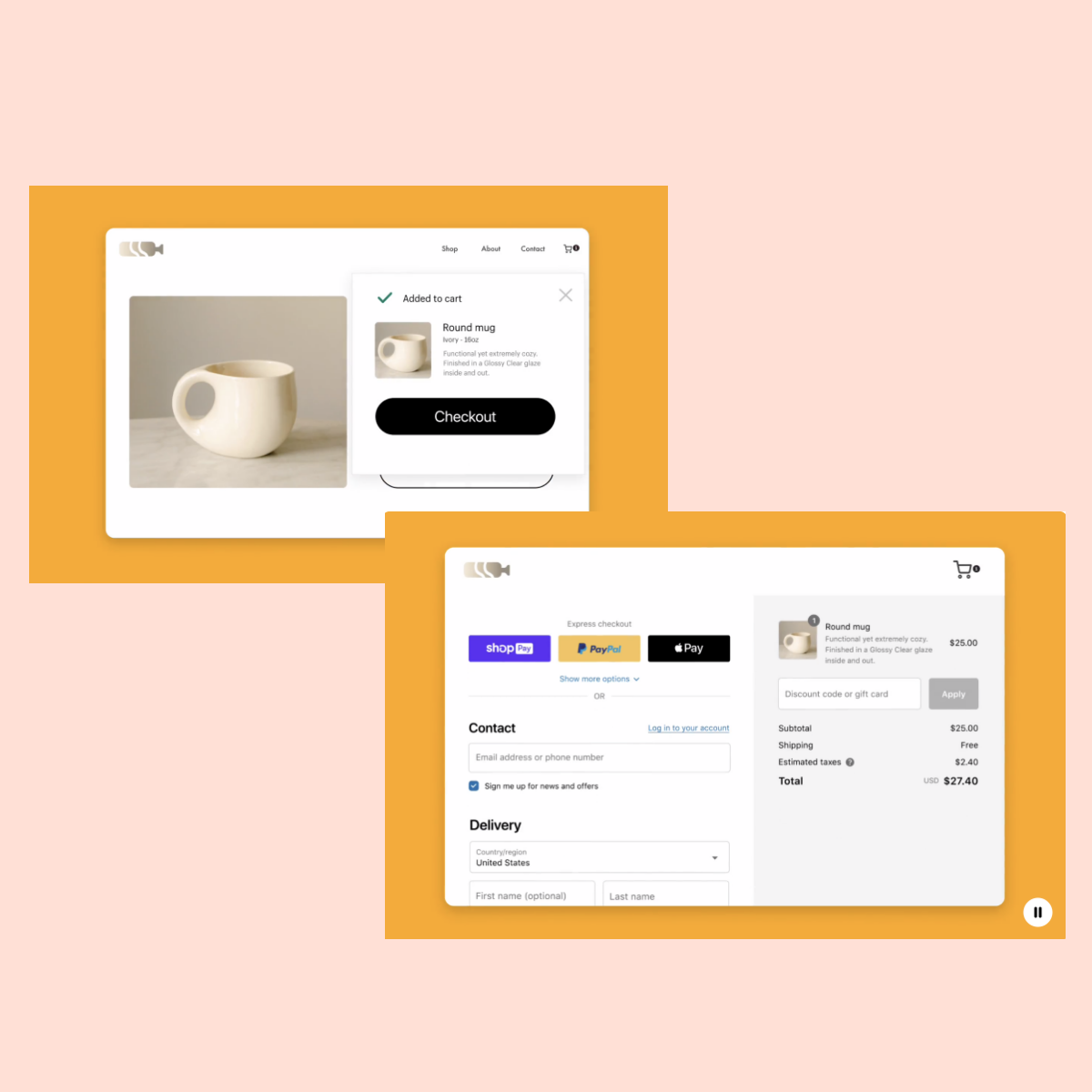
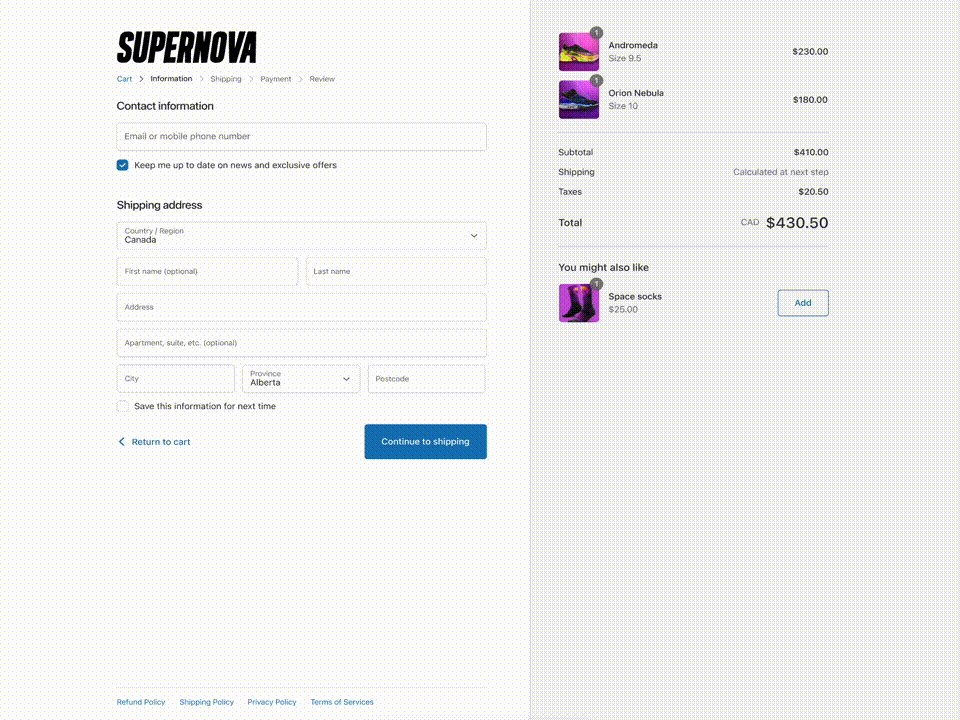
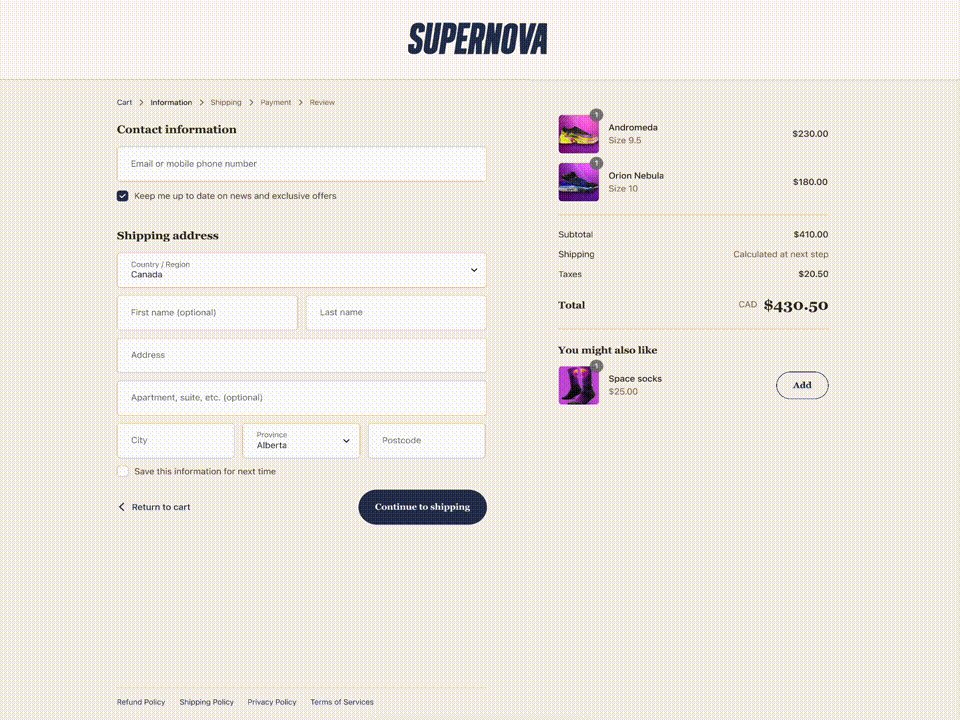
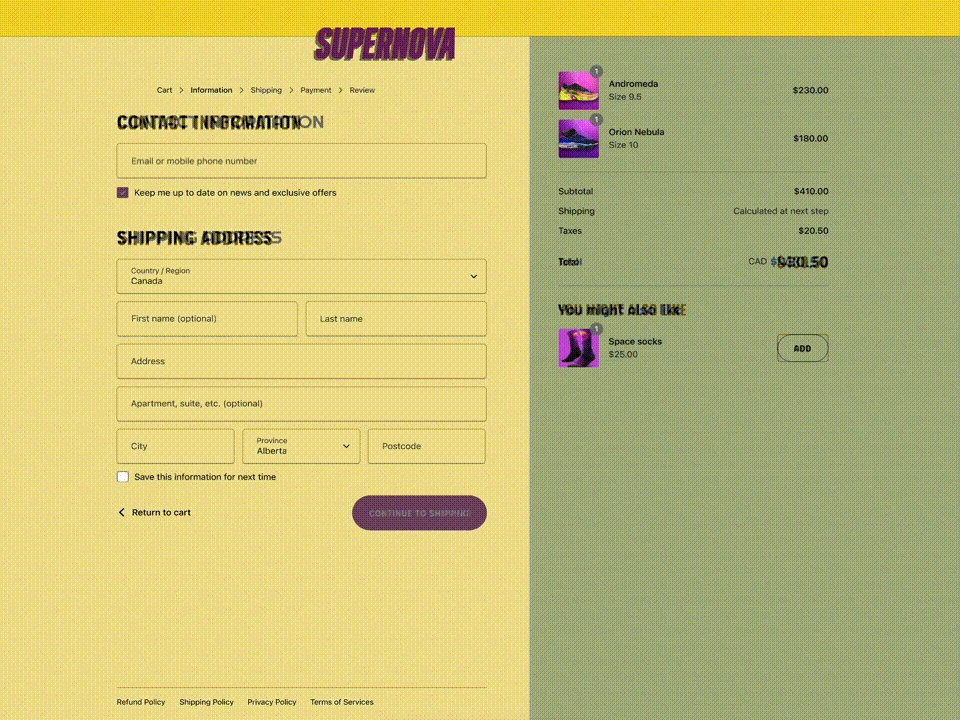
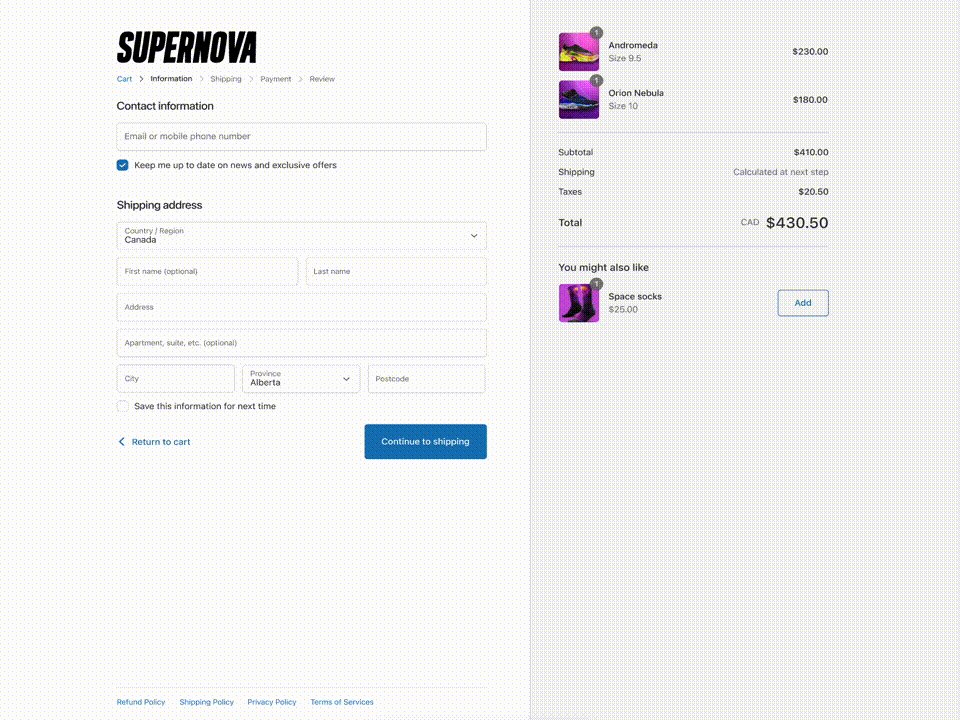
De compleet vernieuwde one-page checkout naar alle gebruikers, die tijdens de Winter 2023 Editions werd aangekondigd, is nu live. Het gaat de huidige, vertrouwde checkout vervangen, waar klanten door drie pagina's klikken om hun persoonlijke gegevens in te vullen, een verzendoptie te selecteren en hun bestelling af te rekenen. De nieuwe checkout heeft minder velden om in te vullen, en maar een pagina om te laden in plaats van verschillende. De checkout pagina gaat ook sneller laden - dat heeft trouwens te maken met Shopify’s recente uitbreiding van hun globale infrastructuur, ook aangekondigd in de Winter 2023 Editions.
Deze one-page checkout is ontworpen om de algehele checkout ervaring zo dicht mogelijk te laten lijken op de naadloze identity-driven checkouts die worden aangeboden door bijvoorbeeld Shop Pay. Het kan kopersinformatie herkennen op pre-checkout-touchpoints zoals storefronts of sociale media en deze gedeeltelijk bekende info kan vooraf worden ingevuld. Super handig als je het ons vraagt!
Hoe je vandaag nog kunt beginnen
Je checkout wordt automatisch bijgewerkt naar het nieuwe ontwerp als je de Basic-, Shopify- en Advanced-abonnementen hebt. Voor Plus-merchants: als je een upgrade hebt uitgevoerd naar checkout extensibility, zie je de nieuwe one-page lay-out in je checkout editor. Doorloop de volgende stappen om gebruik te maken van de one-page checkout:
Ga vanuit je Shopify Admin naar Instellingen > Checkout.
- In de Checkout customization sectie, creëer je een draft checkout of pas je een bestaande aan.
- Zodra je je in de checkout editor bevindt, klikt je op het Instellingen pictogram in de uiterst linkerkolom. Scroll naar beneden en je ziet de lay-out switcher in de linker benedenhoek.
- Je kan hier eenvoudig een preview van de one-page checkout bekijken en tussen de twee lay-outs schakelen. Al je aanpassingen en uitbreidingen worden naadloos geïntegreerd.

Geïnspireerd door de conversie van Shop Pay
Waarom maakt Shopify deze move? Omdat hoe sneller en frictie-vrijer je checkout is, hoe hoger je conversie zal zijn - zoals Shopify onlangs weer eens bevestigd zag in de resultaten van hun Shop Pay checkout. Klanten die een Shop Pay account hebben vullen hun persoonlijke gegevens en betalingsinfo een keer in, en kunnen vanaf dan hun online aankopen bevestigen met een vijf-cijferige code.
→ Meer weten over Shop Pay? Verderop leggen we het uit!
Sinds de lancering van Shop Pay heeft Shopify ontdekt dat deze express checkout een indrukwekkende checkout-to-order rate heeft, vergeleken met de standaard checkout. Conversie via Shop Pay is 1.56 keer hoger op een desktop, en een ongelooflijke 1.91 keer hoger op een mobiel - reden genoeg voor Shopify om hun standaard checkout ook te stroomlijnen.
Het belang van een goede checkout
Wij hoeven je natuurlijk niet te vertellen dat je checkout aantoonbaar het belangrijkste stukje van je hele online store is. Dit is waar conversie moet plaatsvinden, anders gaat je business de gevolgen merken. Zoals onze CCO Bob het verwoordt: “Je kunt de meest ongelooflijk dure product configurator bouwen, een vermogen spenderen aan branding en acquisitiecampagnes - maar als je checkout niet loopt ga je nog steeds geen gezonde omzet draaien.”
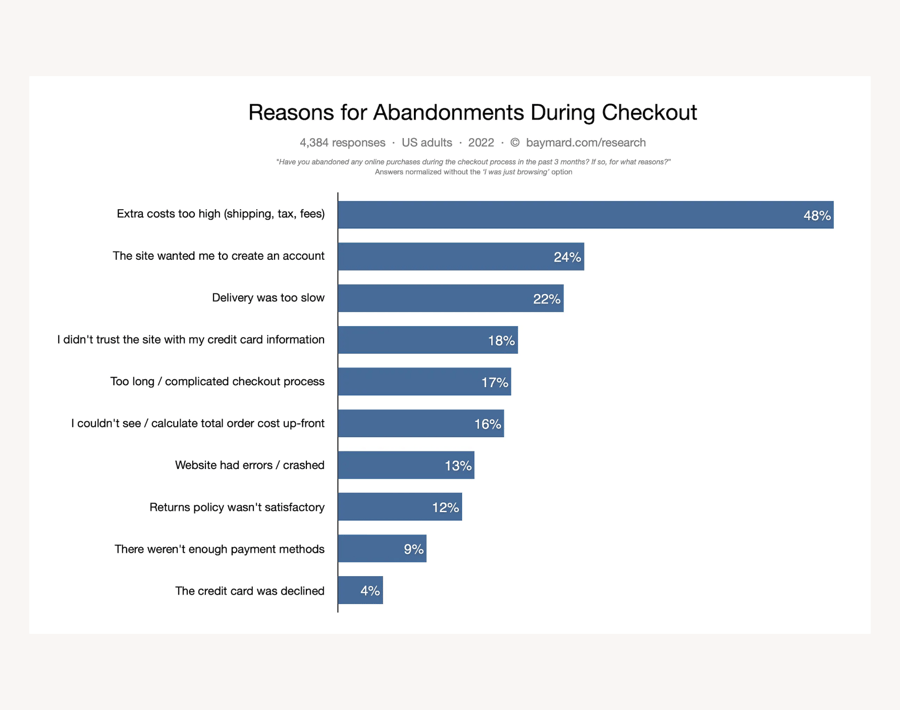
Wat weerhoudt mensen ervan om een checkout af te ronden, nadat ze de moeite hebben genomen om producten te selecteren en aan hun winkelmandje toe te voegen? Het Baymard Instituut, een UX research instelling, heeft daar het volgende diagram over samengesteld, met daarin de belangrijkste redenen:

Zoals je ziet is een te lang of te ingewikkeld checkout proces de vijfde meest voorkomende reden voor mensen om alsnog van hun aankoop plannen af te zien. Dit is dan ook waar Shopify’s nieuwe one-page checkout mogelijk een merkbaar verschil gaat maken voor de conversie in jouw store, en het betekent weer een extra competitief voordeel voor de gebruikers van het platform.
Grote verandering #2: Drag & drop checkout editor voor Shopify Plus
De andere grote verandering die werd aangekondigd in de Winter 2023 Editions is er een waar merchants al een tijdje op zitten te wachten: een simpele, code-vrije manier om de checkout aan te passen. Shopify’s nieuwe drag & drop checkout editor is een totale gamechanger, zowel voor het platform zelf als voor agencies zoals Code die op het platform bouwen. Om goed te begrijpen wat voor mijlpaal dit is, heb je wat achtergrond info nodig: lees verder voor onze toelichting.
Hoe je de oude Shopify checkout kon aanpassen
Bij Shopify houden ze hun checkout altijd scherp in de gaten. Het is het kostbaarste onderdeel van het hele platform, het stuk waar veel van Shopify’s wereldwijde succes op gebouwd is - en om die checkout veilig en stabiel te houden heeft Shopify er veel belang bij om alles wat met de checkout te maken heeft stevig onder controle te houden. Om die reden staan ze dus ook niet te springen om Jan en alleman met de broncode te laten stoeien. En terecht, zoals vorig jaar bleek na een incident met Google Tag Manager.
Tot nu toe hadden merchants kortom weinig ruimte om dingen toe te voegen of aan te passen in de checkout - dingen als branding, conversieverhogende microcopy, of cross-selling content - met als gevolg dat de Shopify checkout erg herkenbaar is (en praktisch synoniem met betrouwbaarheid), maar ook erg hetzelfde in elke store.
De enige manier om dingen aan te passen in de Shopify checkout - tot nu toe tenminste - was om een Shopify Plus account te hebben en een Shopify Premier partner als Code in te huren om een paar strategisch geplaatste stukjes code in de checkout.liquid theme file te zetten, en om deze custom toevoegingen daarna te updaten met elke nieuwe Shopify checkout update. Dat was meestal een tijdrovende en saaie klus: Code had een lijst met de checkout aanpassingen die we voor een klant hadden gedaan, Shopify stuurde ons een lijst met wat zij aangepast hadden voor een update, en dan gingen wij ze een voor een langs om onze custom Liquid/JavaScript/CSS code goed te laten werken met de nieuwe update.
Hoe je de nieuwe Shopify checkout kunt aanpassen
Dat soort klussen is nu verleden tijd, want Shopify heeft een manier bedacht om aan de behoefte van merchants aan een flexibele checkout tegemoet te komen - zonder dat het platform zijn stabiele, veilige, afgesloten checkout hoeft op te geven. Hoe precies?
- Aan de ene kant gaat Shopify de backend van de checkout nog verder afsluiten door merchants en agencies niet langer aanpassingen te laten doen in de checkout.liquid theme file, met ingang van 13 augustus 2024.
- En om dit te compenseren geven ze Shopify Plus merchants en agencies Checkout Extensibility: een serie tools om los te gaan met de customer-facing layout van de checkout - zonder dat de stabiliteit van de functionele kern ooit bedreigd kan worden.
Wij vinden het een briljante move. Maar er zit wel een overgangsperiode aan vast, want er zijn behoorlijk veel Plus merchants die op het moment custom functionaliteit in hun checkout.liquid theme file hebben staan. Die zullen ze opnieuw moeten bouwen met gebruik van de nieuwe tools die Shopify biedt, want vanaf 13 augustus 2024 zullen de custom toevoegingen in je huidige checkout niet meer werken.
Dus voordat je die nieuwe knop ‘Create draft checkout’ aanklikt in je admin zul je wat voorbereidingen moeten treffen. Zeer waarschijnlijk in samenwerking met je Shopify Plus agency. Dat is in een notendop waar Shopify’s e-mail van 13 februari over ging.

Je checkout aanpassen met Checkout Extensibility
Wat voor opties heb je als Plus merchant? Lead Frontend Developer Melvin legt uit: “Je moet in ieder geval je huidige checkout aanpassingen overzetten naar de nieuwe Checkout Extensibility tools. En als ik zeg ‘je’ bedoel ik eigenlijk: je Shopify agency, want voor de meeste tools heb je ervaren developers nodig. Het wordt pas no-code voor de merchants als Code wat voorbereidend werk gedaan heeft.”
Het werkt ongeveer hetzelfde als met de secties in een Shopify theme. Melvin: “Zodra Code de losse onderdelen heeft ontwikkeld, hoef jij ze als klant alleen nog maar in de checkout te plaatsen op de plek waar je ze wilt hebben. Als je ze wilt gebruiken tenminste - want je kunt ze net zo makkelijk weer verwijderen.”
Het code-vrije stuk voor merchants is de drag & drop checkout editor, die je kunt vinden onder Settings > Checkout > Checkout customization. Dit is waar je naar hartelust kunt schuiven met alle componenten, apps en extensies die je aangeschaft hebt om je checkout te customizen. Maar voordat je dat kunt doen moet je eerst al die individuele componenten aanschaffen - ze door je agency laten bouwen, of ze installeren vanuit de Shopify App Store.
Welke componenten zijn er beschikbaar, en wat kunnen ze allemaal? Hier is een lijstje:
- Checkout UI Extensions. Dit zijn componenten (kleine apps in feite) die je Shopify agency voor je kan bouwen en die je installeert via de checkout editor. Denk aan extra invoervelden voor de klant, naast de standaard velden die er altijd staan. App developers kunnen ook publieke UI Extensions bouwen: in dat geval kun je ze toevoegen vanuit de App Store.
- Een collectie checkout apps. De Shopify App Store heeft al een flink aantal checkout apps beschikbaar om extra functionaliteit aan de checkout toe te voegen. Die collectie zal het komende jaar nog verder uitbreiden als app developers publieke apps gaan bouwen voor de nieuwe checkout.
- Checkout branding API (to be released). Je kunt je Shopify agency vragen je branding en huisstijl regels in een API te zetten, zodat je ze daarna met één klik kunt toepassen op al je huidige en toekomstige checkout componenten.
- Shopify Functions. Er is nog steeds een (zwaar bewaakte) ingang naar de backend van de checkout, en die heet Shopify Functions. Je Shopify agency kan op deze manier nog steeds custom code toevoegen, maar dan in de vorm van publieke of custom apps - zonder het risico dat de checkout niet goed meer werkt. Als er een conflict is met de Shopify kern werkt je custom code gewoon niet.
- Web Pixel Extension API. De pixel manager is een nieuw item in de Shopify admin waar merchants tracking pixels kunnen toevoegen en beheren om klantgedrag te volgen in hun store. Dit is ook de plek waar je checkout tracking scripts als Google Tag Manager kunt integreren in de checkout. Deze scripts werden tot nu toe aan de Liquid theme file toegevoegd, en zullen na 13 augustus 2024 niet meer werken.
Wat je allemaal kunt doen met de nieuwe Checkout editor
Wat zou je bijvoorbeeld kunnen toevoegen nu je checkout zoveel flexibeler is geworden? Bij Code hebben we over de jaren al een flink aantal custom features geïmplementeerd in de checkouts van onze klanten, dus we weten welke functionaliteit onze merchants graag willen. Hier is een lijstje van de checkout toevoegingen waar onze klanten blij van werden:
- Een BFCM banner met een aankondiging dat bezorgtijden langer zijn
- Een veld waar zakelijke klanten hun BTW nummer kunnen invoeren
- Een veld waar klanten aanvullende verzendinfo kunnen invoeren, bijvoorbeeld dat het pakketje bij de buren afgegeven mag worden.
- Een adres checker: bestaat het opgegeven adres wel? Dit voorkomt verzending naar niet-bestaande adressen
- Een regel tekst met de melding dat je niet verzendt naar postbussen vanwege fraudegevoeligheid
- De getoonde betaalmethoden aanpassen aan de gekozen verzendmethode: mensen die het pakket zelf ophalen krijgen de daarbij passende betaalmethoden te zien, bij normale verzending staan alle beschikbare betaalmethoden vermeld
- De optie om een donatie te doen bij een betaling
- Een leeftijdscheck (als je alcoholhoudende dranken verkoopt)
- De optie voor de klant om een tekst op te geven voor een persoonlijk kaartje bij de bestelling
- De USP van je merk
- Upselling content
- Een checkbox om een gratis cadeau toe te voegen aan een bestelling
Met de nieuwe checkout zul je nog veel meer nieuwe opties hebben. Bob: “We voorspellen veel meer creativiteit in de Shopify checkout de komende tijd, als merchants en app developers aan de slag gaan met de nieuwe mogelijkheden. Je kunt zelfs verschillende versies van je checkout opzetten en tijdelijk van layout wisselen, voor Black Friday bijvoorbeeld.” Bij Code kunnen we niet wachten om te zien waar klanten mee gaan komen!
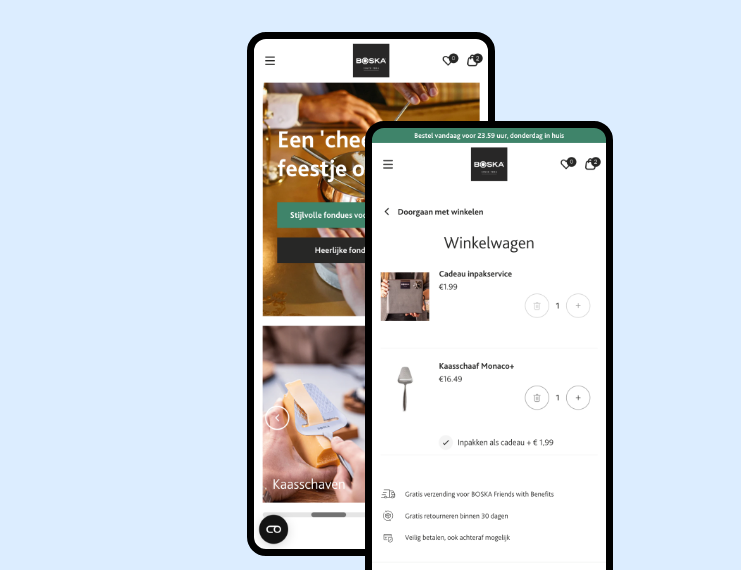
→Dit zijn 5 manieren waarop Plus merchants hun nieuwe Shopify checkout hebben gecustomized
.png?width=900&height=595&name=Screenshot_2023-03-30_at_08.45.42_(2).png)
Waarom Code enthousiast wordt van de nieuwe checkout editor
Bij Code zijn we behoorlijk blij met de nieuwe checkout editor. Shopify gaf ons early access om het te testen voor twee van onze klanten, en we zijn absoluut fans! Bob: “In het verleden moesten we klanten soms vertellen dat iets wat zij wilden voor de checkout gewoon niet kon. Nu zijn er heel veel meer opties, dus we hoeven veel minder vaak nee te zeggen. Het is ook top dat de nieuwe extensies native zijn, zo laden ze sneller en gaan ze veel minder makkelijk stuk. Je kunt geen JavaScript errors meer genereren die de hele checkout scheef trekken: met de nieuwe opzet werkt je extensie gewoon niet als er iets mis is.”
Voor onze frontenders is de nieuwe checkout een mooie uitdaging. Melvin: “Dit is echt leuk voor developers! Het is een compleet nieuwe manier van werken voor frontend developers die met Shopify werken, ze moeten React gaan gebruiken. Tegelijkertijd is het behoorlijk foolproof: omdat de nieuwe checkout heel goed beschermd is kun je aan aanpassingen werken zonder dat je bang hoeft te zijn dat de boel crasht als je een foutje maakt. Als je met Liquid iets fout deed had dat gevolgen. Als je er echt een bende van maakte kon je het zelfs onmogelijk maken voor klanten om de checkout af te ronden.”
Al met al denken we bij Code dat de nieuwe checkout een flinke stap vooruit is. Melvin: “Helemaal nu veel Plus klanten op Shopify 2.0 zitten. Hun sites zijn een stuk sneller geworden met 2.0, maar hun checkouts zijn nog even snel als daarvoor. Nu kan de checkout het ook bijhouden.” Bob voegt toe: “En net als met Shopify 2.0 hebben klanten ons niet meer nodig voor layout aanpassingen, ze kunnen meer zelf doen. We zijn echt benieuwd hoe klanten de nieuwe checkout gaan gebruiken.”
En tenslotte: signed-in shopping met Shop Pay
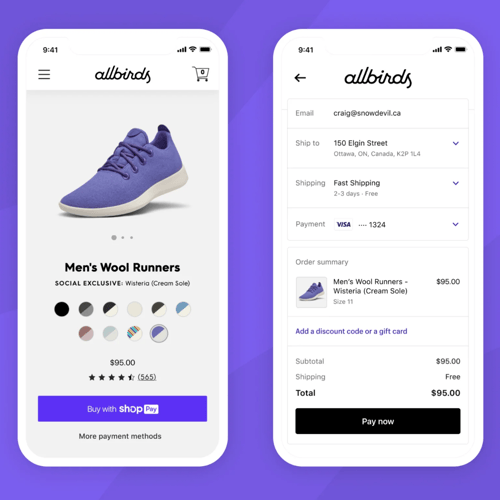
De derde checkout aankondiging in de Winter Editions 2023 had te maken met Shop Pay: klanten kunnen nu hun Shop Pay account gebruiken om checkouts af te ronden. Als ze op de knop ‘Koop met Shop Pay’ klikken worden ze naar hun Shop app geleid, waar ze hun bestelling in een handomdraai kunnen afronden door een vijfcijferige verificatiecode in te voeren. Omdat de app hun checkout gegevens opslaat hoeven ze niet meer alles zelf in te vullen - waardoor de Shop Pay checkout super gebruiksvriendelijk is en zo frictie-vrij als het maar kan.
Deze relatief nieuwe Shopify feature is nog maar net uitgerold naar Nederland, maar het heeft heel veel potentie. Sommige van onze klanten hebben Shop Pay al aangezet en zien resultaat - maar we horen ook dat de app wat verwarrend kan zijn voor Nederlandse klanten. Als ze de iDeal betaalmethode willen selecteren en erachter komen dat iDeal (nog) niet beschikbaar is in Shop, weten ze niet hoe ze de Shop checkout kunnen verlaten en hun aankoop afronden in de checkout van de online store waar ze gewinkeld hebben.
Shop Pay is gekoppeld aan de Shop app, die klanten kunnen gebruiken om al hun online shopping op een plek te doen: producten zoeken en bestellen in de app, en betalen met de express checkout van Shop Pay. De app laat alleen producten zien van merchants die Shop aangezet hebben, of ze nu op Shopify zitten of niet - dus dit kan een interessant extra verkoopkanaal zijn voor merken.
Shop en Shop Pay zijn nog relatief nieuw in Nederland, maar deze vorm van shopping is erg veelbelovend. Wil je er meer over weten? Neem contact met ons op, wij helpen je graag met het opzetten van Shop Pay!
Onderzoek zegt: Shopify Checkout is de best converterende ter wereld
Shopify werkte samen met een groot wereldwijd management consultancy, voorzag hen van uitgebreide gegevens en vroeg om een grondige analyse van checkouts op verschillende commerce platforms over de hele wereld. Ongeacht de bevindingen heeft Shopify beloofd de resultaten van het onderzoek publiekelijk te delen.
Na een onafhankelijk onderzoek van enkele maanden ontdekte de consultancy dat Shopify's algehele conversieratio de concurrentie tot wel 36% overtreft, met een gemiddelde lead van 15%. Het onderzoek onthulde ook de aanzienlijke impact van Shop Pay, de accelerated checkout oplossing van Shopify, die de conversieratio's met 50% kan verhogen in vergelijking met andere checkouts. Alleen al de aanwezigheid van Shop Pay kan de conversie in de lagere funnel met 5% verhogen.

Aan de slag met je nieuwe checkout? Werk samen met Code!
Bij Code hebben we onze klanten al een e-mail gestuurd waarin we hen uitnodigen om samen aan de slag te gaan met de overstap van checkout.liquid naar Checkout Extensibility. Zoek jij ook een ervaren Shopify Partner om je hiermee te helpen? Zoek niet verder: Code regelt het voor je. Plan een gratis video call met ons in en we bespreken graag je opties met je!